🎉🎉🎉 AGENCJA DIGITAL ROKU 2025, WYRÓŻNIENIE “AGENCJA GODNA ZAUFANIA”🎉🎉🎉
Core Web Vitals: Czym jest i jakie ma znaczenie dla SEO?

Szybkość ładowania strony ma wpływ nie tylko na doświadczenie użytkownika, ale również na pozycję Twojej strony w wynikach wyszukiwania. Od 2021 roku tzw. Core Web Vitals jest jednym z czynników rankingowym Google. Co więc dokładnie oznacza to pojęcie i co ważniejsze – w jaki sposób możesz zoptymalizować swoją stronę internetową, aby uzyskać jak najlepszy wynik?
Czym jest Core Web Vitals?
Core Web Vitals, czy też Raport dotyczący podstawowych wskaźników internetowych, to raport Google, który pokazuje jak szybko ładuje się dana strona. Bazuje na rzeczywistych danych o czasie działania strony od użytkowników, którzy ją odwiedzają.
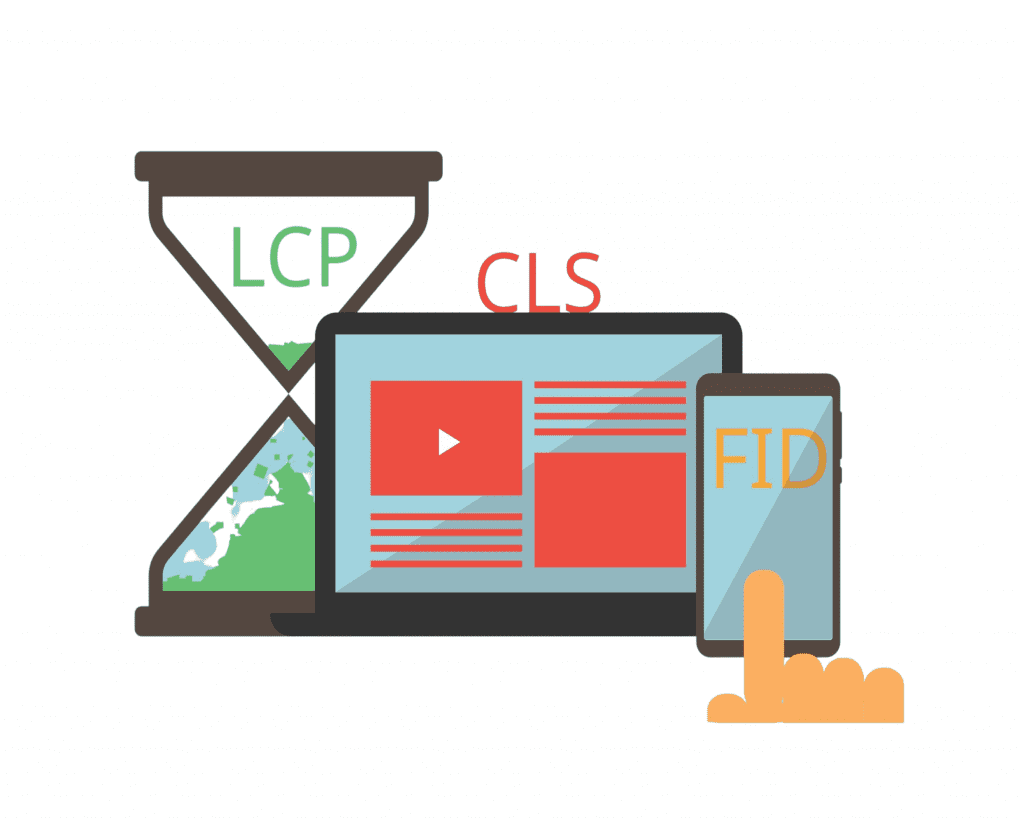
Na wynik składają się 3 wskaźniki:
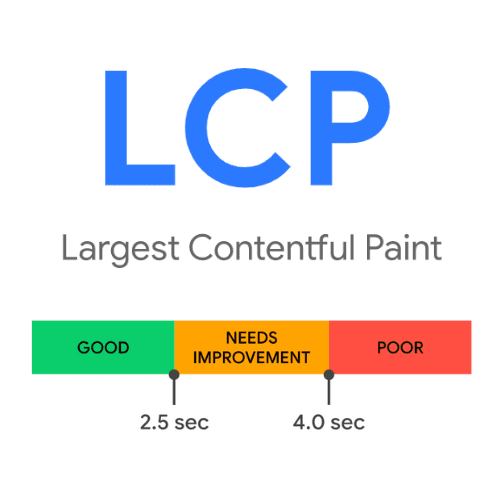
LCP (Largest Contentful Paint)

Pomiar LCP (największe wyrenderowanie treści) to czas potrzebny do wyrenderowania największego elementu zawartości wyświetlanego w widocznym obszarze po wysłaniu przez użytkownika żądania URL. Ta wartość jest krytyczna, ponieważ wskazuje, czy adres URL został załadowany. Zazwyczaj jako największy element używany jest obraz, wideo lub duży blok tekstu.
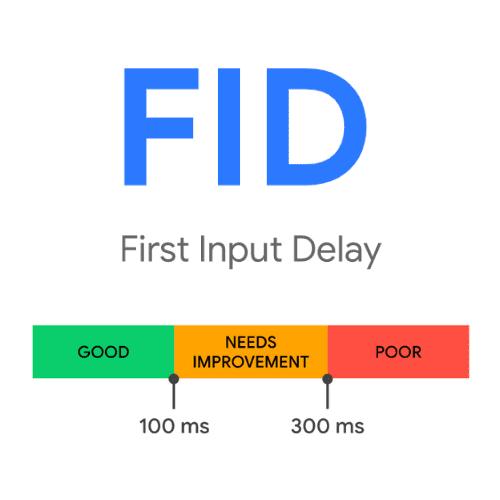
FID (First Input Delay)

Opóźnienie przy pierwszym działaniu (FID) to czas, który upływa pomiędzy pierwszą interakcją użytkownika z Twoją witryną (np. kliknięcie linku lub przycisku, na przykład) a odpowiedzią przeglądarki. Jest on określany na podstawie tego, na który element interaktywny użytkownik kliknął jako pierwszy. Wartość ta jest istotna dla stron, na których użytkownik musi wykonać jakieś działanie, ponieważ pokazuje ile czasu potrzeba, aby strona stała się interaktywna.
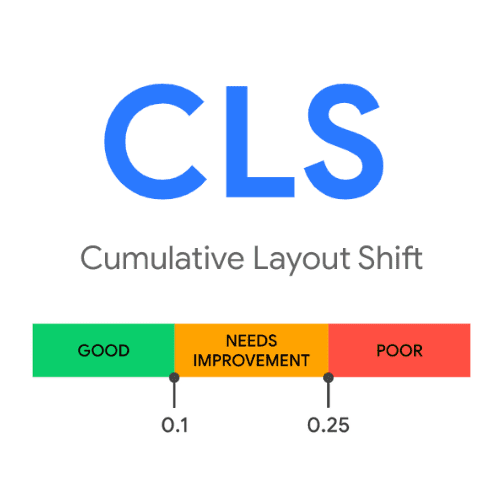
CLS (Cumulative Layout Shift)

Skumulowane przesunięcie układu (CLS) jest metodą identyfikacji, jak bardzo strona internetowa zmienia się w czasie. Jest sumą wszystkich przesunięć układu, które wystąpiły w trakcie działania strony. Każdy element na stronie jest porównywany do swojej pierwotnej pozycji, aby obliczyć tę wartość. Im niższy wynik, tym układ jest bardziej stabilny. Mniejsze obrazki i czcionki, a także mniej elementów, mogą być użyte do zmniejszenia CLS.
Jak ocenić wyniki Core Web Vitals?
Google określił standardy dla każdego z tych wskaźników:
| Dobry wynik | Do poprawy | Słaby wynik | |
| LCP (Largest Contentful Paint) | 0 – 2.5s | 2.6 – 4s | 4s + |
| FID (First Input Delay) | 0 – 100ms | 101 – 300ms | 300ms + |
| CLS (Cumulative Layout Shift) | 0 – 0.1 | 0.1 – 0.25 | 0.25 + |
W jaki sposób szybkość ładowania strony wpływa na Twój biznes?
Dążenie do poprawienia szybkości strony nie ma sensu, jeśli nie rozumiemy w jaki sposób przekłada się to na nasz biznes.
Google podaje konkretne case studies, które pokazują jak czas ładowania strony wpływa na zachowanie użytkowników na stronie.
- Według Pinteresta, ruch w wyszukiwarkach i rejestracje wzrosły o 15% po skróceniu czasu ładowania strony o 40%.
- BBC straciło dodatkowe 10% użytkowników, gdy ich strona potrzebowała dodatkowej sekundy na załadowanie.
- W przypadku Mobify każde 100 ms skrócenia czasu ładowania strony głównej spowodowało wzrost konwersji o 1,11%, co przełożyło się na dodatkowe 380 000 USD rocznego przychodu. Każde 100 ms skrócenia czasu ładowania strony kasowej generowało 1,55% wzrost konwersji, co przekładało się na dodatkowe 530 000 USD rocznego przychodu.
Wnioski są proste – szybkość ma kluczowe znaczenie dla doświadczenia użytkownika. Jeśli Twoja strona będzie się zbyt długo ładować, stracisz klientów. Wyższa prędkość prowadzi do większych przychodów. Ponieważ szybkość strony jest jednym z kluczowych czynników SEO, dłuższe ładowanie witryny spowoduje utratę klientów i spowoduje niższy współczynnik konwersji. Jeśli nie zainwestujesz czasu na poprawę szybkości strony, popełnisz kosztowny błąd.
Jak poznać wynik Core Web Vitals dla Twojej strony?
Oficjalne narzędzie Google do mierzenia prędkości strony jest dostępne w Google Search Console. Aby z niego skorzystać, Twoja strona musi być połączona z narzędziem oraz zebrać wystarczającą ilość danych . Dodatkowo, możesz skorzystać z narzędzi deweloperskich Chrome, takich jak Lighthouse, Coverage Card, itp.
Core Web Vitals a PageSpeed Insights – jak korzystać?
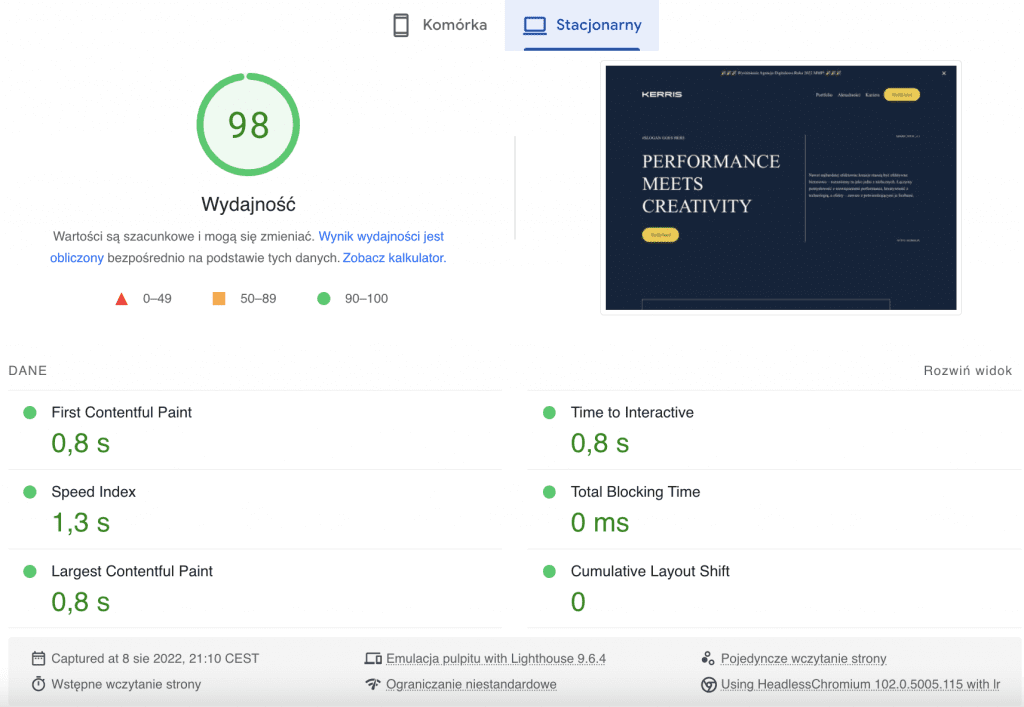
Popularne narzędzie PageSpeed Insights jest często wykorzystywane dla szybkiej oceny czasu ładowania strony. To dobre uzupełnienie dla danych widocznych w Google Search Console.

Wynik PageSpeed Insights zawiera się w przedziale 0-100. Im wyższy, tym lepiej, ale sam w sobie jest tylko pomocą do dalszej analizy. Pamiętajmy również, że indywidualne czynniki nie są traktowane jednakowo podczas uzyskiwania wyniku wydajności. Lighthouse Scoring Calculator pokazuje wagę poszczególnych czynników, takich jak największa zawartość treści, całkowity czas blokowania itp. Waga ta różni się w zależności od wersji tego kalkulatora. Tak więc Twój wynik szybkości strony może się różnić w miarę wydawania przez Google nowych wersji.
Podczas obliczania danych laboratoryjnych dla urządzeń mobilnych wynik prędkości strony jest określany z różnymi wagami dla urządzeń mobilnych i komputerów stacjonarnych. Podczas analizy wersji desktopowej, symulowana prędkość połączenia jest równoważna kablowemu połączeniu internetowemu, ale podczas analizy wersji mobilnej, symulowana prędkość połączenia jest równoważna połączeniu internetowemu 3G. Dlatego też wyniki szybkości strony dla komputerów zawsze będą zawsze wyższe niż dla stron mobilnych.
W PageSpeed Insights również zobaczymy wcześniej opisane wskaźniki Core Web Vitals, które pokazują czas dla kluczowych funkcjonalności. To daje nam już większe zrozumienie tego, jak użytkownicy odbierają naszą stronę. Narzędzie pokazuje również diagnostykę i możliwości optymalizacji wyniku. Ale warto zwrócić uwagę na zapis “Te sugestie mogą pomóc przyśpieszyć wczytywanie strony. Nie mają one bezpośredniego wpływu na wynik w kategorii Wydajność”. Traktujmy więc te punkty jako sugestię, nie jako checklistę do wdrożenia przez programistę.
Jak poprawić szybkość ładowania strony?
Co jeśli Twój wynik ładowania strony jest bardzo niski? Na podstawie wcześniej opisanych raportów możesz zidentyfikować kluczowe kwestie, które wymagają poprawy, ale to tylko pierwszy krok do dalszych działań. Musisz ustalić kolejne kroki, w których uwzględnisz nie tylko potrzeby szybkości, ale również funkcjonalność Twojej strony. Ważne, aby nie dążyć do doskonałości i uzyskania wyniku 100/100 – bardzo szybka strona www nie oznacza automatycznie dobrej strony. Weź pod uwagę perspektywy różnych specjalistów: SEOwiec wskaże wytyczne Google i kluczowe obszary do poprawy, programista oceni realność zastosowania danego wdrożenia, a UXowiec zwróci uwagę jak proponowane zmiany wpłyną na doświadczenie użytkownika. Dopiero wspólna analiza wskaże jakie kroki powinny zostać podjęte.
Ostatnie wpisy na blogu